![]()
このエントリーは、ひとつ前に書いた私見と妄想溢れる記事”iOS 7でAppleが目指したものはフラットデザインではない。“の続編になっている。
こちらを読む前に是非、前編をご一読頂きたい。
先の記事で
Appleが目指したのはフラットではなくスペイシャル・デザイン(空間的デザイン)なのではないか?
という仮説を立てた。
そして本家Appleがまだその思想を明確に落とし切れていないと思われる中、これからのiOS 7のデザインの布石となるであろう形を見せてくれたアプリがある。
それがiOS 7向けに刷新された新Evernoteだ。
Evernoteが描いてみせたスペイシャルデザイン
今回のアップデートに合わせて下の動画が公開されている。
この動画とともに手元にあるiPhoneで新しいEvernoteを触りながら読んでみてほしい。
動画の0:10辺りで『Appleの目指すデザインにインスピレーションを受け…』と語られていることから想像するに、恐らく彼らはiOS 7に提示された表面的な部分だけではなく『これからAppleが何をしようとしているのか?』を独自に解釈し、それをデザインへと落とし込むことに挑戦したのだろうと思う。
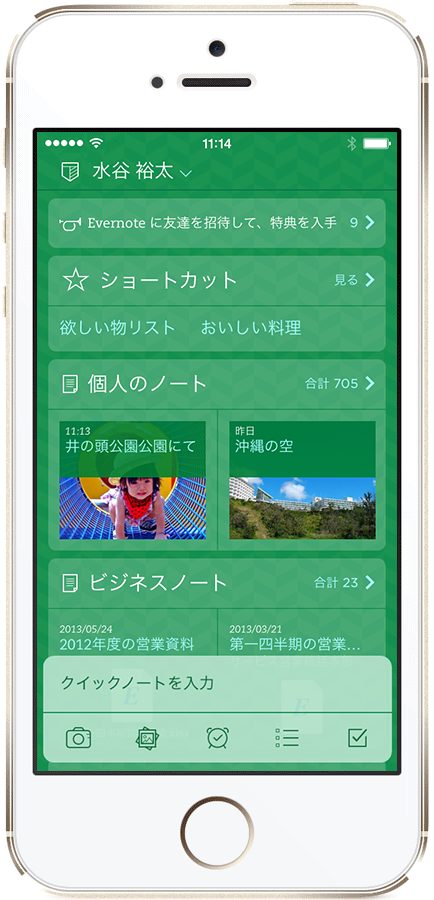
そして、その顕著な例がこのトップ画面に見て取れる。
この画面では、さりげなくも的確にスペイシャル・デザインが表現されている。
まず、一番奥にグリーンの背景があり、ユーザー名と各コンテンツ毎に分けられたレイヤーがその上に浮かぶ。
そして、ユーザーが最短距離でアクセスしたいであろう機能を揃えたカスタムツールバーは、それを促すように最も手前に配置されている。
私がこのデザインを目の当たりにした時、まさに前編で書いたスペイシャル・デザインが、そのとおりに具現化されていると感じた。
繊細な調整とアニメーションによって生み出される空間と一体感
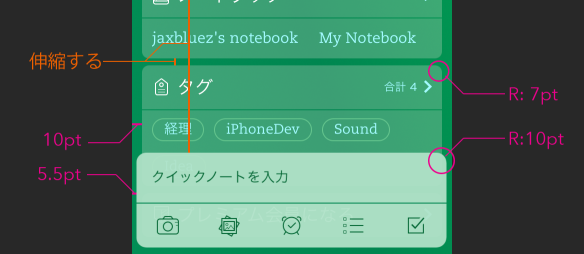
その証拠に、この画面をスクロールしてみると中層にあるコンテンツレイヤー同士のマージンが伸縮する。
それはまさに、それぞれが独立したレイヤーであることを示すかのようだ。
また、標準のツールバーの体裁を捨て、独自のバーを採用したのにも必然性を感じる。画面幅いっぱいに拡がる標準のバーでは、その奥にあるレイヤーとの空間を上手く表現出来ないからだ。
そこで、カスタムツールバーを用い、奥行きを表現するために以下の手法が用いられている。
・バーの背景を明度の高い色にしつつ、背景をうっすらと透けさせる。
・奥にあるコンテンツレイヤーよりもバーの左右のマージン(余白)を小さくする。
・コンテンツレイヤーよりもバーの角丸の半径(R)を大きくする。
これらにより、従来多用されてきたドロップシャドウなどのエフェクトを使わずシンプルに見せつつも、より空間と遠近感を感じさせることを可能にしているのだ。
ノートブックやタグのレイヤーに関しては、それを選択するとさりげなくシームレスに手前に出てくるようなアニメーションが実行される。
さらに、コンテンツをスクロールしてもバーはカッチリと固定された状態になるのが一般的だが、このデザインでは、コンテンツレイヤーのスクロールにツールバーが引っ張られるようなレスポンスも加えられている。
この表現によって、それぞれが単にレイヤー分けされたバラバラのパーツではなく、すべての要素がZ軸で繋がったひとつの集合体であるかのようにイメージ出来るのだ。
ただ単純に疑似表現的なエフェクトを排して、2次元的なタイポグラフィを並べただけでは伝えられない世界観が確かにそこにある。
もちろん、このアプリ全体がすべてこのような表現でまとまれている訳ではないが、アプリを使い続けてもらうためにとても重要なトップ画面のデザインにこういった表現を採用したということは、Evernoteはこれからのデザインのあるべき姿を提示していると考えるに足る挑戦ではないだろうか?
iOS 7の登場によって、現状よりもよりユーザビリティにすぐれ、新しい感覚を生み出すためのデザインがこれからはどんどん増えていくだろう。
様々な試行錯誤がなされ、それは時にはユーザーを振り回すかも知れない。
しかし、その先にある未来への期待を抱かずにはいられないのだ。
また、自分自身もいち作り手として、そこに関わっていけるように邁進したいと思う。



ピンバック: iOS 7でAppleが目指したものはフラットデザインではない。 | Everything was born from Love
大変深い洞察で、面白かったです。
一点ほど質問です。
> ・コンテンツレイヤーよりもバーの角丸の半径(R)を大きくする。
これは、角丸の半径をコンテンツレイヤーよりバーのほうを大きくするのが重要なのか、それとも(どちらが大きいかではなく)コンテンツレイヤーとバーとで半径が異なることが重要なのか、どちらでしょうか。
前者であれば、たとえばバーは角丸にせずしたままコンテンツレイヤーは角丸にしないという選択肢も考えられますし、後者なら逆にバーの方を角丸にせず四角にするという選択肢が考えられます。
角丸の半径を変えるよりも、角丸と四角にしたほうがわかりやすいのではないかと個人的に思ったので、質問しました。
コメントありがとうございます。
前者の
> 角丸の半径をコンテンツレイヤーよりバーのほうを大きくするのが重要
という意味合いで書きました。
おっしゃる通り、バーを角丸にしないという方法も考えられますが、コンテンツレイヤーとバーとの遠近感を出す。という意味合いでは、同じ角丸にしつつ角丸半径を大きくすることで『同じ形状のものだけどバーが手前にある感じ』をより出しやすいのではないかと。
ただ、コンテンツレイヤーとバーは機能的には違うものなので、形状を変えることでその違いを出し、遠近感の演出は左右のマージンの差だけにする。という考え方もアリだと思います。
どちらかが正解。というワケではないと思いますので、色んな角度から考えたいですね。
> コンテンツレイヤーとバーとの遠近感を出す。という意味合いでは、同じ角丸にしつつ角丸半径を大きくすることで『同じ形状のものだけどバーが手前にある感じ』をより出しやすいのではないかと。
なるほど!その通りだと思います。遠近感(というか奥行き感)が重要というのがよくわかりました。ありがとうございます。
ピンバック: Appleよりも正確に iOS 7のあるべき姿を描きだした新Evernote | Everything was born from Love | おされアンテナ
ピンバック: はてなブックマーク - Appleよりも正確に iOS 7のあるべき姿を描きだした新Evernote | Everything was born from Love | アーティストニュース
ピンバック: はてなブックマーク – Appleよりも正確に iOS 7のあるべき姿を描きだした新Evernote | Everything was born from Love | FFソーシャルニュース
ピンバック: News Clip September 21st – News Clip
ピンバック: 週間RINGOSU
標準UIが中々優秀なこともあり、標準仕様に忠実に作られたアプリが良さそうだと思っていたところ、iOS7が目指すデザインを発展させようとしているEvernoteの本気度が感じられました。クイックノート機能を追加しながらも違和感なくデザインするためにツールバーが独自設計になったという印象でしたが、結果的に最上部のレイヤーにあることが標準ツールバー以上に端的に表されたデザインに仕上げられたという印象です。
アイコンに関しては確かにリアルな質感を追求したアイコンは浮く気はしますが、無理に標準アプリのアイコンデザインに合わせる必要はないかなという印象です。
iOS7対応といっても、ただ立体感を取っただけというアプリもまだ多いという印象を受けた一方、iOS7のアイコンを意識しすぎたのか、アイコンデザインがイマイチだと感じたアプリも見受けられました。ミニマルなデザインほどごまかしが効かないこともあり、これまで以上にデザインの重要性が上がったように感じられます。
文中にスペイシアルとなっている箇所を見つけてしまいました・・・
私もiOS7はフラットデザインではないと考えていました。
スペイシャルデザインという言葉ははじめて聞きましたが、こちらのほうがしっくりきますね。
ご指摘ありがとうございます!
修正しました。